Apple passe son site en Retina

En prévision de l’arrivée du nouvel iPad vendredi (enfin pour ceux qui arriveront à mettre la main dessus), Apple serait en train de passer des parties complètes de son site au format Retina, avec des éléments graphiques adaptés à la très haute résolution de l’iPad (HiDPI).
Seules la homepage et la partie sur l’iPad ont été remaniés pour l’instant, mais nul doute que le reste devrait suivre bientôt.
Le site se charge néanmoins en premier lieu dans une définition normale avant de basculer ce qui doit l’être en version optimisée, ce qui gènère un certain temps de latence à l’affichage.
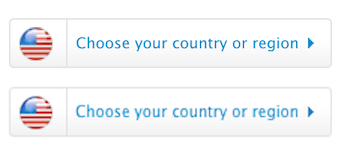
Sur l’image du dessus on distingue bien le changement de finesse au niveau de la typographie même si le logo du drapeau n’est pas passé complètement en résolution maximale.
Il faudra mesurer les incidences de cette définition sur le temps de chargement des pages. La 4G risque en effet de ne pas être de trop.
Maj : Apple insider offre une astuce afin de pouvoir tester ce nouveau mode d’affichage très haute résolution à partir de Safari.
Il faut suivre les étapes suivantes :
– Ouvrir les préférences dans Safari, aller dans option “Avancées” puis cocher la case “Afficher le menu développement dans la barre des menus”
– Faire un clic droit sur la page d’accueil du site d’Apple et choisir l’option “inspecter l’élément”
– Choisir ensuite l’option “Console” et faire un copier/coller du texte suivant : AC.imageReplacer._devicePixelRatio = 2
new AC.imageReplacer()
– Appuyer sur entrée. L’inspecteur doit alors renvoyer le message suivant : “Klass”
– Fermer l’inspecteur
– Sur le site faire un Zoom avant (option Présentation)
Et voilà, vous pouvez maintenant vous rendre compte de visu que même en mode Zoom tout reste vraiment très fin.