Safari 4 beta : la preview
Apple a pris tout le monde par suprise en lançant en téléchargement la béta de la quatrième version de Safari, son navigateur-maison, initialement pressenti pour faire partie des iApps de Snow Leopard.

Au lancement
Après le téléchargement et le redémarrage de la machine, Safari lance une petite vidéo de présentation dans la dominante verte de l’aurore boréale fait directement référence à Snow Leopard ; celle de Leopard étant plutôt dans les mauves. Effectivement, Safari 4 annonce la couleur et le nouveau moteur Nitro est tout sauf une affaire de mauviette.
L’étrange erreur ERROR_SEC
Pour pouvoir installer correctement Safari 4, il est d’abord nécessaire d’installer la dernière mise à jour de sécurité (2009-001). Notez qu’il sera nécessaire de redémarrer le Mac ensuite, puis une fois Safari 4 installé, d’encore redémarrer l’ordinateur… On se croirait sur Windows !
Attention, le navigateur étant en beta, il n’est pas encore localisé dans notre belle langue. Les réfractaires à l’anglais devront donc rester sous Safari 3 ou utiliser Firefox.
Premiers contacts
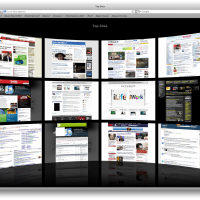
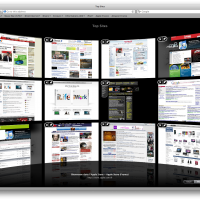
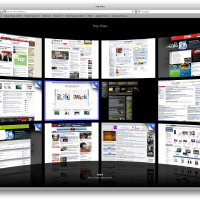
Il est également possible de retirer un certain nombre de sites, à la manière des iApps de l’iPhone et un champ de saisie permet également de naviguer dans l’historique et d’afficher celui-ci en mode CoverFlow. La gestion des signets se fait également via CoverFlow, et il est également possible de récupérer les signets des autres ordinateurs connectés sur le réseau grâce à Bonjour.
Mais c’est à la navigation que la différence saute aux yeux. L’affichage de page simple comme celle du New-York Times est instantané, mais c’est également le cas de celles qui sont plus élaborées comme la home de MacPlus que nos lecteurs connaissent bien.
La fonction d’auto-complétion des adresses propose désormais un certains
nombre de suggestions, en fonction des hits de Google, de l’historique et des signets archivées dans Safari, le tout rangées dans une catégorie. La barre de recherche de Google propose également les recommandations de Google Suggest, ou la liste des recherches récentes : Apple semble avoir réussi l’intégration de SpotLight à Safari. La recherche à l’intérieur de la page est également intégré à cette nouvelle présentation.
Les onglets s’affichent désormais au sommet de la fenêtre et non plus en dessous de la barre des signets.
Enfin les utilisateurs de Windows ont fait l’objet d’une petite délicatesse de la part de Cupertino qui a soigné le rendu des polices, la barre de titre, les bordures et la barre d’outils standard de Windows afin de ne pas désorienter les quelques fanboys qui restent encore fidèles à Redmond.
Des outils développeurs
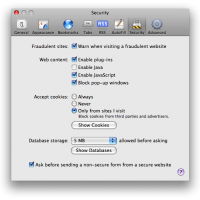
Activées très simplement via les préférences, ces outils permettent d’examiner la structure d’une page, de débogguer JavaScript, optimiser les performances d’un site, d’en vérifier la compatibilité, de vérifier les bases de données hors-ligne ou encore de tester du code expérimental à la volée !
Rappelons qu’Apple propose également sur son site Dev une section spécialement dédiée à Safari.
Conclusion
Selon le communiqué de presse, Safari est le premier navigateur a avoir réussi le test Acid 3 du Web Standards Project, tout en insistant sur le WebKit de Safari qui fait l’objet d’un développement open-source. Outre les versions Safari de Mac, Windows, et iPhone il est également présent dans Google Chrome, Android, le navigateur N60 de Nokia et celui de Palm WebOS . Au vu des performances affichées, trois fois plus rapide que IE 7 et FireFox trois pour l’affichage HTML et trois fois plus rapide que FireFox 3 et trente fois plus rapide que IE 7 pour l’affichage JavaScript, autant dire que le moteur du navigateur de Redmond, et le vénérable Gecko de FireFox ont du souci à ce faire !
De même, Safari 4 prend en charge le HTML 5 pour les technologies hors-ligne, et les nouveaux effets CSS avancés : la balle est désormais dans le camp d’Internet Explorer et de FireFox et c’est probablement pour le renard de feu de la fondation Mozilla que cela sent davantage le roussi…
Reste à utiliser le navigateur encore et encore pour se faire une idée précise de sa stabilité : 150 fonctionnalités, aussi innovantes soient-elles, ne font pas tout.
Telecharger Safari 4
Les 150 fonctions de Safari
Safari