Mise à jour du guide d’interface Apple Watch

Jusque là les recommandations données aux développeurs concernant le design et les règles ergonomiques liées au développement des “applications” Apple Watch étaient relativement limitées.
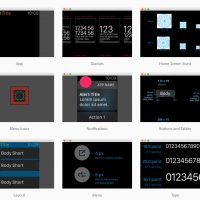
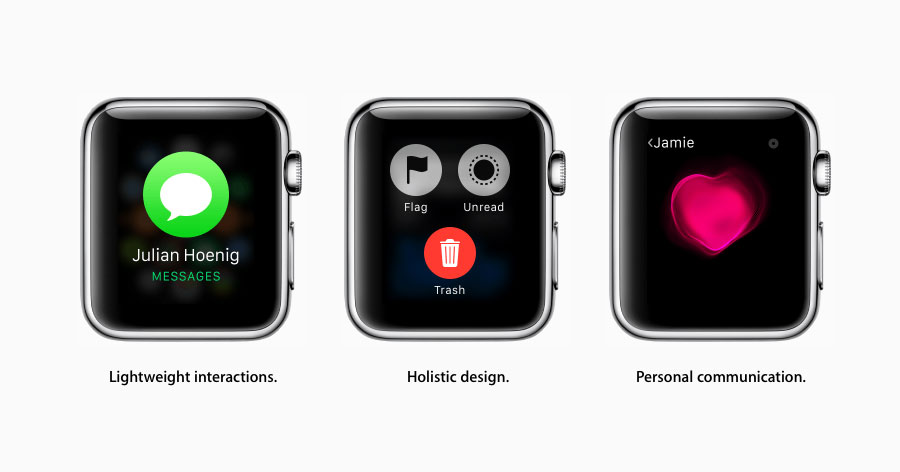
Apple vient donc de revoir son site dédié aux “Human Interface Guidelines” en délivrant un guide plutôt complet mentionnant les différents types d’interaction possibles (gestes, Force Touch, couronne digitale, bouton latéral), les composants d’application et éléments d’interface.
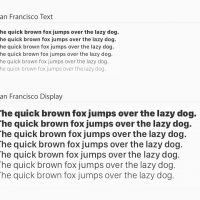
Apple y détaille également les règles de mise en page en fonction des deux tailles d’Apple Watch, les polices et couleurs avec des précisions dédiées à l’accessibilité ainsi qu’un accent mis sur l’utilisation de fonds noirs (afin d’économiser la batterie de la montre).
Enfin, Apple complète son guide par des ressources à télécharger aux formats Photoshop et Sketch comme une illustration du boîtier en acier (dans les deux tailles) pour mieux présenter les captures (voir notre nouvelle manière de mettre en page les écrans de l’Apple Watch), des modèles pour les icônes, coup d’oeil et notifications et la police San Francisco utilisée dans l’interface.
Le téléchargement des fichiers de conception est réservé aux détenteurs d’un compte développeur.
– Human Interface Guidelines sur le site développeur d’Apple (contenu en anglais).