Apple mettrait en danger l’ergonomie au profit du beau ?

Don Norman et Bruce Tognazzini, deux anciens d’Apple qui ont travaillé à Cupertino dans le domaine de l’expérience utilisateur et des interfaces ont signé un long papier à charge contre Apple et l’évolution du design de ses interfaces, non sans arguments.
En préambule, les auteurs rappellent qu’Apple a “longtemps été connue pour ses produits faciles à utiliser et comprendre, championne de l’interface utilisateur dans laquelle on découvrait aisément les actions possibles”. Mais avec sa recherche de “pureté”, Apple a créé des polices de caractères si fines et si petites, associées à des gestes difficiles à mémoriser et identifier qui coupent ses clients d’un bon confort d’utilisation.
Dans l’article, c’est particulièrement iOS qui en prend pour son grade avec depuis quelques années les textes qui ont remplacé les formes et obligent certains utilisateurs, même sans handicap, à faire appel aux options d’accessibilité pour améliorer la lisibilité de l’interface.
Norman et Tognazzini pointent également les “gestes cachés” pour lesquels aucun indicateur n’existe, obligeant à “tester pour voir”, que ce soit dans les applications maison où celles des développeurs tiers. Combien sommes-nous à avoir découvert une fonction associée à un geste plusieurs semaines après avoir adopté une application ?!
Apple a également fait une croix sur un autre élément essentiel de l’expérience utilisateur en limitant le “retour en arrière”. Pour découvrir une interface, la solution la plus simple pour l’utilisateur est “d’essayer les différents éléments” mais doit pouvoir revenir en arrière ou annuler son action.
Hormis certaines situations exceptionnelles où secouer son iPhone permet d’annuler la dernière action, Apple bride la découverte par l’essai, au contraire d’Android qui propose un “bouton retour” universel sur ses appareils.
Cependant la critique n’est pas uniquement dirigée contre Apple qui a été suivie dans ces mauvais travers par de nombreux développeurs qui préfèrent l’attractivité du visuel au côté fonctionnel. Au final, “c’est l’utilisateur qui se sent stupide devant son écran car il n’arrive pas à utiliser une interface qui semble pourtant parfaitement claire”.
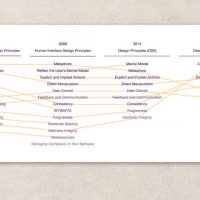
La première version des “Apple Human Interface Guidelines” a été écrite en 1978 par Bruce Tognazzini et, mises à jour en 1987, ces règles de conception d’interface intégraient les principes clé des interfaces modernes. En vigueur au retour de Steve Jobs en 1996, ces règles guident encore aujourd’hui les développeurs mais mettent le paquet sur l’apparence et la simplicité, ce qui ne suffit pas.
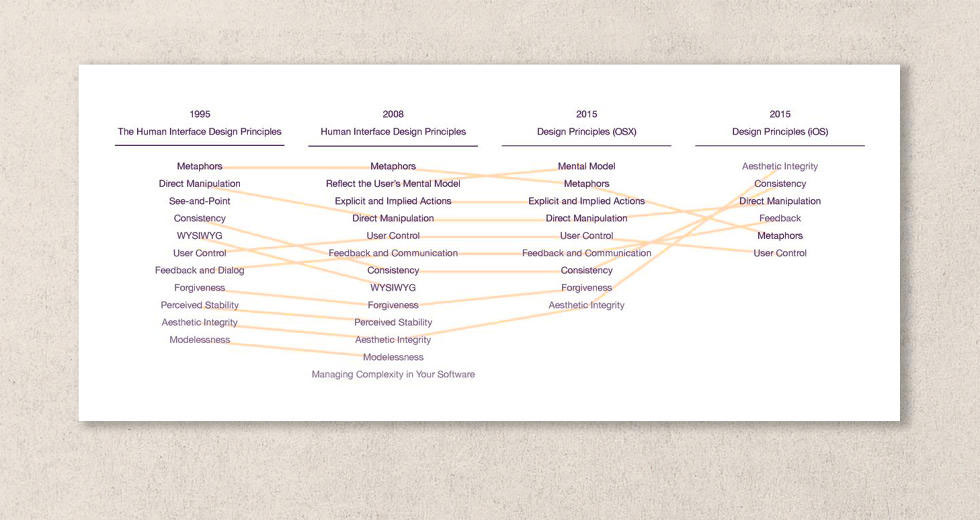
Le diagramme tracé par Michael Meyer montre à quel point Apple a simplifié ces règles mais pas nécessairement pour le bien de ses utilisateurs.
La documentation de référence a perdu les principaux thèmes suivants :
- “découvrabilité” : détecter d’un coup d’oeil les actions possibles. La disparition des icônes au profit de textes dans iOS en est un exemple.
- “retour” : confirmer qu’une action a été réalisée.
- “récupération” : annuler ou revenir en arrière. Si vous passez par erreur d’une application à une autre, vous ne pouvez le faire d’un tap, il faut faire le chemin inverse “à la main”.
- “cohérence” : unifier les comportements au travers des différents appareils. Les gestes diffèrent fortement entre la Magic Mouse, le trackpad et les iDevices.
Les deux co-auteurs rappellent qu’Apple a souvent cité comme modèle Dieter Rams, designer historique de Braun, mais viole allègrement ses “10 principes de design”.
Et de terminer en rappelant qu’une bonne expérience utilisateur ne peut naître que d’un effort collaboratif entre marketing, graphisme, design industriel, ingénierie et utilisabilité. Selon eux, Apple a trop privilégié l’apparence au détriment de la communication du visuel et ne conserve que 3 règles essentielles :
- Déférence : l’interface utilisateur aide les gens comprendre et interagir avec le contenu, sans interférer avec ce dernier.
- Clarté : des textes lisibles dans toutes les tailles, des ornements subtils et une attention à la fonctionnalité qui doit motiver le design.
- Profondeur : des couches visuels et des effets réalistes renforçant la compréhension et le plaisir d’utilisation.
Si vous avez le courage de lire ce long article en anglais, n’hésitez pas, le propos est intéressant quoique parfois extrême. Apple garde toujours une longueur d’avance sur nombre de concurrents en matière d’expérience utilisateur (même si on ne peut qu’être d’accord sur certains points soulevés comme le nombre de gestes et la difficulté de les découvrir) et ce texte sonne comme un signal d’alarme visant à faire revenir Apple dans le droit chemin qu’elle avait tracé à ses débuts.
– Source : How Apple is giving design a bad name.