Presence de tous les instants

Autant vous prévenir tout de suite, Presence a quelque chose d’extraordinaire, au sens premier du terme. Cet étonnant éditeur de site Web nous a surpris, et c’est avec un amusement teinté de curiosité que nous en avons fait rapidement le tour du propriétaire.
Apprivoisement
Oui, “apprivoisement”, car c’est bien de celà qu’il s’agit, davantage que d’une prise en main. Présenté comme un logiciel de création de sites Internet, ce logiciel déroutera sans aucun doute tout webdesigner chevronné, habitué au fatras fonctionnel de Dreamweaver ou à l’efficace lourdeur de GoLive. Car ici, c’est le contenu qui est au centre des préoccupations, bien davantage que le contenant. Il faut donc un état d’esprit tout neuf pour aborder Presence. Disons que c’est la seule alternative, sinon vous le balancerez à la Corbeille et passerez à autre chose. Ainsi, en inversant les priorités dans la création, l’on inverse également la philosophie dans l’utilisation. Et c’est déroutant. Ici le design, l’aspect, la coquille sont clairement relégués au second plan. Leur existence se traduit en fait par la présence de bibliothèques, avec en-têtes et pieds de page. Ici l’on se concentre sur ce qui va dedans.
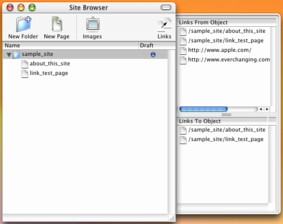
Le second tiroir de cette fenêtre rassemble tous les liens associés aux pages du site concerné. Ainsi, vous pouvez à tout instant avoir sous les yeux les liens de votre site, externes et internes. Et si vous sélectionnez cette fois-ci une page précise, vous aurez les liens contenu dans cette page, ainsi que ceux des pages du site qui y renvoient. Avantage immédiat : il suffit de changer le lien ici, pour qu’il change dans tout le site ! Si avec ça vous avez encore des 404… [[Notez une critique, au niveau ergonomique : les deux fenêtres se superposent lorsqu’on les ouvre, ce qui constitue le meilleur moyen pour n’en voir qu’une sur deux. Il aurait été plus judicieux soit de tirer parti de l’autre côté de la fenêtre (ainsi celle-ci aurait deux tiroirs, un de chaque côté), soit d’alterner les tiroirs (ainsi seul le dernier activé est présent à l’écran).]]
Bon, mais comment ça marche ?
- et
), gabarits de page (du au