Pratique : les cercles animés de l’Apple Watch en CSS

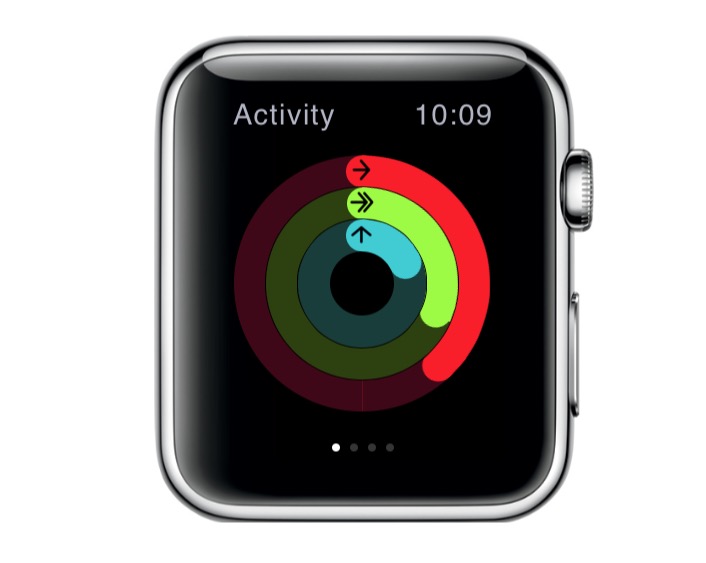
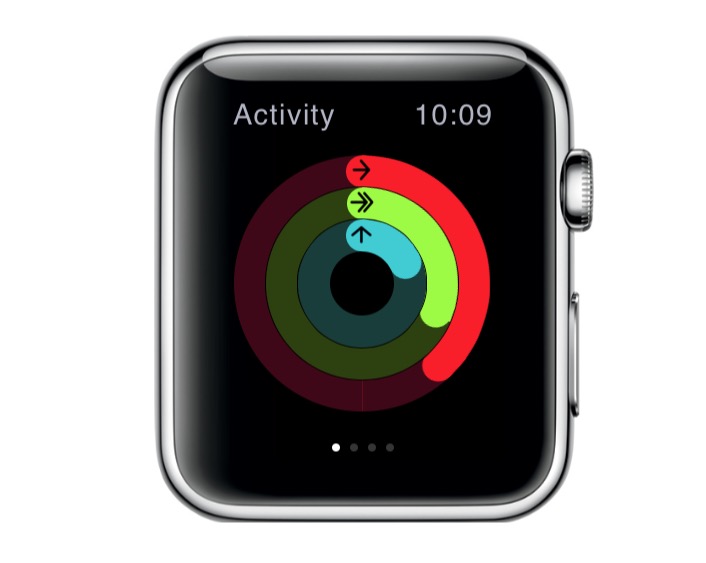
Le site web d’Apple héberge fréquemment des animations originales, entièrement développées en HTML et CSS. N’oublions pas qu’Apple a tenté, avec un relatif succès, d’enterrer Flash en montrant qu’on pouvait faire aussi bien, sinon mieux, à l’aide des technologies ouvertes du web. Le site consacré à l’Apple Watch en recèle de nombreux exemples, notamment autour de l’application Activité, qui affiche trois cercles de progression colorés pour rendre compte des mouvement, des exercices et du temps en position debout du porteur.
Sur le site CSSAnimation (repéré par Benjamin), Animation 101 a tenté de reproduire ce mouvement animé, à l’aide de code HTML et de CSS, sollicitant notamment la fonction keyframe CSS et l’attribut overflow. Le processus, assez complexe, est détaillé et peut servir de base aux cogitations et adaptations d’autres développeurs. L’effet final, en tout cas, est assez réussiAlors, si vous voulez progresser dans votre maîtrise des technos web, c’est par ici.