3D Touch : que la force soit avec votre dessin dans Safari

Avec iOS 9, Apple a apporté les mêmes API Force Touch que l’on trouvait déjà sur OS X à Safari Mobile, permettant d’exploiter dans le navigateur le nouvel écran 3D Touch des iPhone 6s.
Il y a quelques semaines, Marcel Freinbichler avait déjà réussi à créer une démonstration de l’implémentation de 3D Touch en JavaScript. Son script permettait d’afficher une page web et de mesurer la force appliquée sur le soleil, (à tester sur un iPhone 6s) révélant la précision des capteurs cachés derrière les nouveaux écrans.
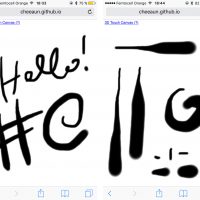
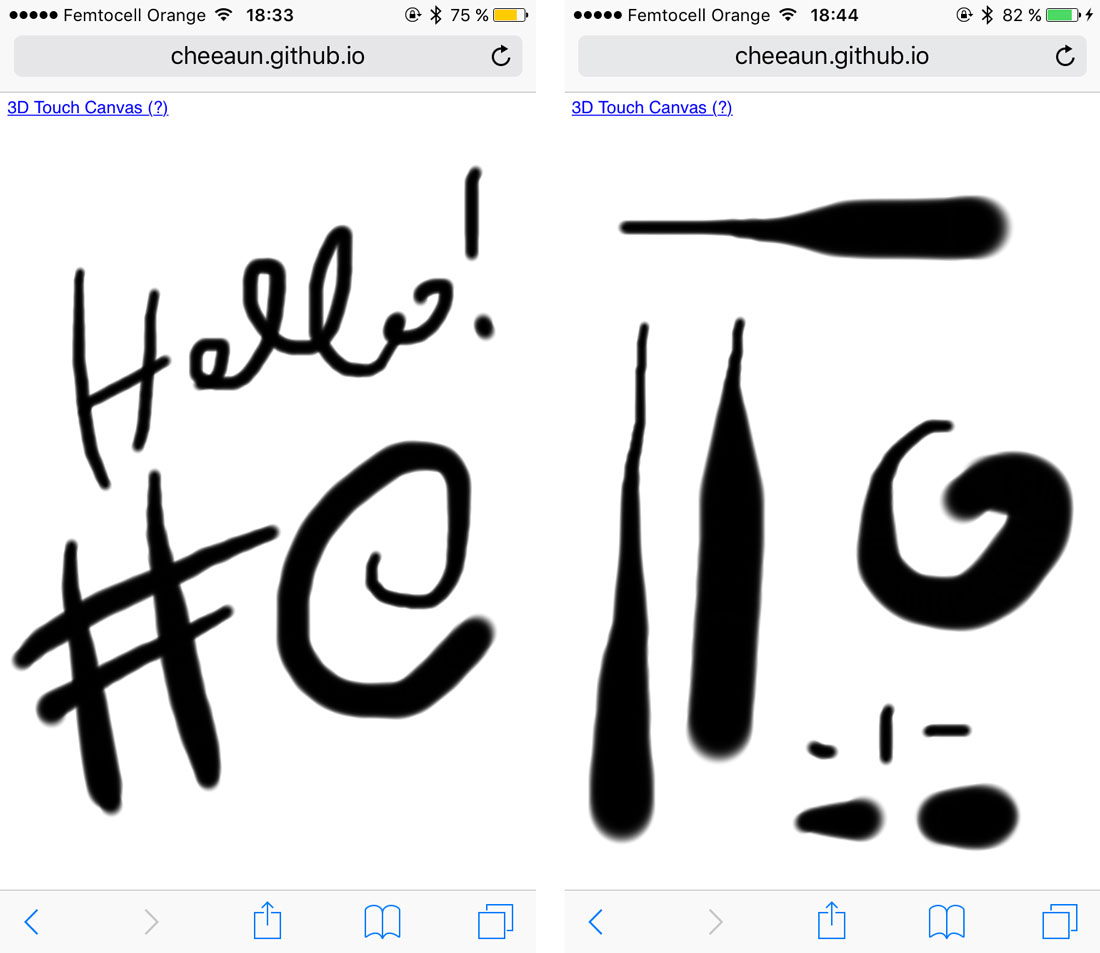
Aujourd’hui c’est Lim Chee Aun qui s’est attelé à lier la détection de pression dans Safari Mobile au “Canvas HTML” pour offrir un exemple d’application web de dessin sensible à la pression dans le navigateur des iPhone 6s.
Plutôt basique, la page de démo permet de dessiner des lignes dont la finesse dépend de la pression appliquée à l’écran 3D Touch. Tapez l’écran avec deux doigts pour effacer votre dessin. Il manque encore pour le moment la possibilité de ne dessiner qu’un point d’un tap, mais c’est un peu plus complexe à implémenter que le dessin d’une ligne.
Le code fourni par Lim Chee Aun illustre ce que pourraient intégrer des sites et applications web à l’avenir, avec la généralisation attendue des écrans sensibles à la pression.
– Source : Lim Chee Aun sur Github.