Sparkle : Le design web à portée de tous
Sorti vendredi, Sparkle propose une solution complète pour créer son site internet en deux-trois mouvements. Mais est-il réellement efficace?

Sparkle est un petit nouveau dans le monde du web design WYSIWYG, qui se charge de fournir des outils d’accès aisés pour créer et mettre en page des pages web. L’avantage de ces logiciels est évidemment leur simplicité d’utilisation, on clique-glisse son image, tape son texte directement en lieu et place désirés, puis on choisit les couleurs, la police d’écriture, etc. L’inconvénient c’est que la plus part du temps, la traduction du design en langage du web (à savoir principalement HTML et CSS, complété par des touches usuelles de JavaScript) est souvent catastrophique donnant pas mal de fil à retordre lorsque l’on veut modifier ou publier le site, on peut citer en exemple : chargement de page long et inutile, mauvaise interprétation des balises suivant les navigateurs, intégration d’applets ou widgets délicat voire impossible.
En général, les logiciels comme Sparkle, s’adressent aux débutants, amateurs qui désirent réaliser quelques pages internet sans se prendre la tête. Parfois même, des développeurs professionnels utilisent ce genre d’application pour créer un mockup ou une présentation générale d’un projet aux clients. Sachant qu’une fois le projet validé, le professionnel développera alors directement le site internet en utilisant les langages du web directement.
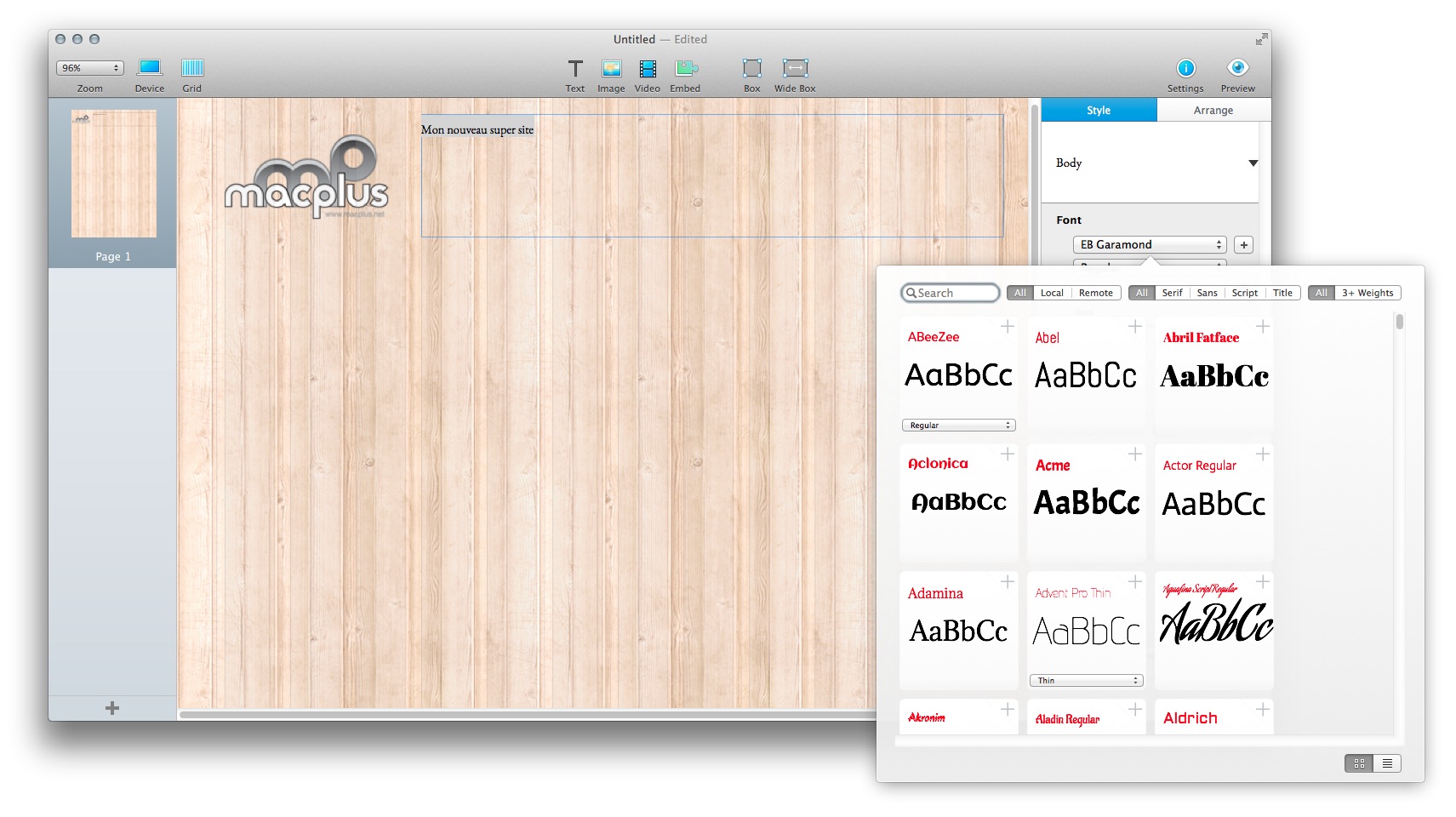
Toutefois, Sparkle semble posséder pas mal d’avantages qui pourraient en séduire plus d’un. L’intégration d’outils vectoriels, l’utilisation des grilles et calques, l’aperçu instantané du résultat sur un ou plusieurs navigateurs, la présence de plus de 300 éléments de décoration et de 600 polices d’écriture. Et surtout, le truc le plus intéressant pour nos amis développeurs, l’intégration et le support des différentes tailles d’écrans mobiles, bureau ou tablette, le fameux Responsive Design.
Le Responsive Design est le fait qu’un site internet fonctionne sur tous supports mais avec une seule trame, adaptant dynamiquement sa maquette à la taille de l’écran de consultation. On joue alors sur le CSS et parfois avec le JavaScript pour obtenir ce résultat, mais c’est un véritable casse-tête tant les tailles et navigateurs internet sont nombreux et différents. Sparkle pourrait simplifier la chose.
Une fois l’étape d’installation, via le MacAppStore ou directement sur le site officiel, effectuée, nous arrivons sur une fenêtre qui ressemble fortement aux applications de la suite iWork, ce qui à l’avantage de ne pas dérouter les vieux routards des suites Apple.
Gestion des médias
La gestion des médias est toute simple. Pour les images, nous cliquons sur l’onglet « Image » puis choisissons la taille puis sa position et le tour est joué. Nous trouvons même inclus le support des images au format Photoshop (.psd), le logiciel s’occupant de convertir celles-ci en format png. Autre point positif, les images sont automatiquement redimensionnées en divers formats, responsive design oblige, cela fournira les différentes tailles nécessaires pour les différents appareils.
Pour les vidéos, rien de bien complexe non plus, Sparkle inclus directement un navigateur permettant de sélectionner directement les vidéos voulues sur Youtube ou vimeo. Et uniquement ces deux services pour le moment. Si nous voulons inclure une vidéo Dailymotion par exemple, il faudra passer par la balise « Embed », et récupérer alors le code d’export sur le site français. Pour les vidéos personnelles, il faudra les spécifier comme un lien classique… C’est un point négatif, on aurait aimé cliquer-glisser nos vidéos personnelles directement sur notre page internet. Espérons que ce point soit revu dans un futur proche. Mais si vous aimez partager ou utiliser des vidéos youtube ou vimeo, Sparkle remplit ses fonctions avec brio.
Quid de l’audio? C’est pas de chance, on pensait vous monter un petit podcast audio vite fait, bien fait avec Sparkle, mais cela n’est pas possible en l’état. Pas de cliquer-glisser disponible pour un fichier audio, pas de prise en charge de service comme Soundcloud, Deezer, Spotify ou autre, et c’est encore plus la galère pour fournir son fichier audio personnel… Il faudra passer par le lien classique et spécifier l’emplacement du fichier comme à l’ancienne. Ou alors, mettre les mains dans le code source généré pour disposer de son lecteur audio et de son fichier… C’est vraiment dommage de ne pas avoir prévu quelques choses qui pourrait ravir les musiciens qui aiment diffuser leurs musiques et sons facilement via quelques pages internet sympathique sans se prendre la tête. Sur ce point, Sparkle n’est vraiment pas des plus utiles.
De même, et pour conclure sur les médias, nous n’avons pas d’accès direct à iPhoto, iTunes pour récupérer nos médias personnels. C’est clairement un point négatif, qui oblige l’utilisateur à exporter par lui même les fichiers désirés, puis de les inclure, parfois à la main, de lui même. C’est vraiment dommage pour un logiciel dédié au monde Mac.
Créer son mini-site
À part quelques soucis sur la gestion des médias, pour le reste, nous n’avons pas grand chose à redire. Les grilles aident à gérer l’alignement, le logiciel regorge d’options pour gérer header et footer sans avoir à retoucher toutes les pages, la gestion de quelques éléments comme les bords arrondis, ombrages, reflets sont pratiques à utiliser et à définir. Le choix d’un très grand nombre de fond d’écrans, de polices, de couleurs, des effets de zoom, etc, est un réel plus sur Sparkle. La gestion du texte est exemplaire, et la fonction “Insert Lorem Ipsum” est bien pratique pour remplir les espaces texte rapidement et se rendre compte du résultat final.
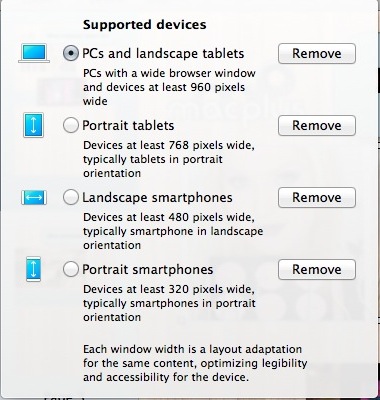
En outre, avec la version payante, nous pouvons redéfinir les pages pour chaque format d’écrans et d’appareils. Sparkle propose 4 modes : PC de bureau, format paysage pour tablettes, format portrait pour tablettes, et enfin, format portrait pour smartphones. Pour chaque format, il est possible de redéfinir l’agencement, supprimer ou rajouter des éléments pour optimiser la lecture du site. Le tout est parfaitement intégré et fonctionnel, très beau travail des développeurs sur ce point.
La fonction « Preview », comme son nom l’indique, permet d’avoir un aperçu du travail en cours directement dans un, deux ou trois navigateurs, qui sont les suivants, Safari, Firefox et Chrome. Sparkle lancera alors un serveur HTTP, d’ailleurs créé avec le websocket CocoaHTTPServer, sur vos navigateurs installés. Ce mode est vraiment efficace, puisqu’il vous affiche les modifications en direct. C’est vraiment pratique. La fonction Preview pourrait inclure plus de navigateurs, et notamment les versions mobiles… Mais elle a le mérite d’exister pour le moment.
Et les statistiques? Pour cela, il vous faudra un compte Google Analytics, qui assurera alors, en externe le suivi de vos visites. Une option vous permet de paramêtrer votre site internet pout recevoir les robots Google qui s’occuperont du reste.
Le logiciel ne dispose pas pour le moment de formulaires web. Ainsi, une page contact, un onglet recherche par exemple, ne sont pas disponibles pour cette version 1.0.1. Sur Twitter, les développeurs annoncent que des nouvelles fonctions arriveront. En attendant, il faudra s’en passer. C’est un gros manque, il est vrai, espérons que cela arrive bientôt!
Publication
Voilà, votre site est fait, vous avez bien travaillé sur vos images, couleurs, agencement et contenu, il est temps de passer à la publication et mise en ligne! Dans Sparkle, ça ne prend pas trois heures, il suffit de se rendre sur « File », puis « Export website… », de choisir son dossier, puis de valider. Très simple. Quel est le résultat? Comme tout ces logiciels, c’est plusieurs dossiers, scripts et fichiers qui vont être créés. Au programme, du CSS, avec les fichiers pour la police d’écriture, Les images, les scripts Javascript, puis les fichiers HTML proprement dit. Pour 3 pages, avec une image, un peu de texte, et un lien Youtube, le dossier pèse 1 Mo, c’est beaucoup pour ce genre de site, mais peu pour avoir utilisé Sparkle. Le code HTML et CSS est bien indenté, les balises DIV nombreuses, mais respectant une certaine logique, que l’on peut utiliser pour retoucher du code, si on n’a pas le choix Le code CSS utilise normalize.css qui permet une compatibilité entre les navigateurs.
Évidemment, un développeur avancé aurait beaucoup à redire sur le genre de code produit, mais de manière globale ce n’est pas si mal… Il faut savoir que le but de Sparkle est justement de se passer du code et de ne pas avoir à toucher à celui-ci. Malheureusement, comme toujours, nous estimons que pour satisfaire pleinement vos besoins, il se peut que vous ayez à intervenir dessus, mais à l’aveugle, car Sparkle refusera d’ouvrir un fichier HTML de lui même et l’édition de code est impossible sur le logiciel. C’est un peu dommage, une fois de plus, inutile de nier, pour certaines fonctions, il est plus utile de directement aller taper ses bouts de programmes. Pour finir avec le sujet qui fait débat, le code n’est pas si mal pour un WYSIWYG, et il faut en rester là. Sparkle n’est clairement pas orienté pour aller fouiller dans les entrailles du langage web, et l’on devra alors se contenter de ce qu’il propose comme fonctions.
Sparkle dispose aussi d’un choix « Export again », pour ne pas avoir à re-sélectionner son dossier. Cette fonction est pratique, mais lors de la suppression d’un contenu, d’une image dans notre cas, celle-ci est toujours intégrée dans le dossier « Images », ce qui alourdi le dossier pour un contenu non publié. Il faudra donc faire attention en utilisant cette fonction avant publication véritable.
Conclusion
Sparkle est très prometteur, l’interface, la facilité d’utilisation, et l’ergonomie sont très séduisantes. Le choix de plus de 300 fonds, et de plus de 600 polices d’écriture, donnent à l’utilisateur un bon panel pour débuter et penser son site. La publication est facile, la fonction « Preview » est efficace et agréable à utiliser. Évidemment, ce logiciel a besoin de régler le problème des médias, même si, en utilisant youtube et vimeo, vous disposez déjà d’un large choix. Mais Sparkle est tout nouveau et devrait étendre ses fonctions rapidement. D’ailleurs l’équipe derrière le logiciel est très active et propose déjà, en cas de problème de les contacter directement, dans l’attente d’une FAQ et d’un vrai service en ligne de support technique. Leur site officiel est réalisé grâce à Sparkle.
Pour les développeurs avancés, cela peut-être utile pour esquisser un projet, ou faire rapidement une petite page perso, pour le reste, vous savez comment faire sans Sparkle. Les possibilités en développement web, les possibilités virtuelles grandissantes, l’arrivée des smartphones et autres tablettes, rendent toute création web de plus en plus spéciale et complexe. Des logiciels comme Sparkle auront du mal à remplacer une armée de développeurs derrière un gros projet, mais peut intéresser monsieur tout-le-monde, ou encore ceux qui veulent avoir un espace sur internet sans avoir à y passer des heures et pour ça, Sparkle est idéal!
Nous répondrons alors à la question générale, peut-il remplacer iWeb? C’est sans hésitations que nous répondons oui, à condition de régler rapidement les soucis des médias et d’ajouter plus de fonctions HTML, comme les formulaires en ligne.